Breathtaking Info About How To Draw A Line Using Html

Hannah blythyn was asked repeatedly at a senedd committee about the.
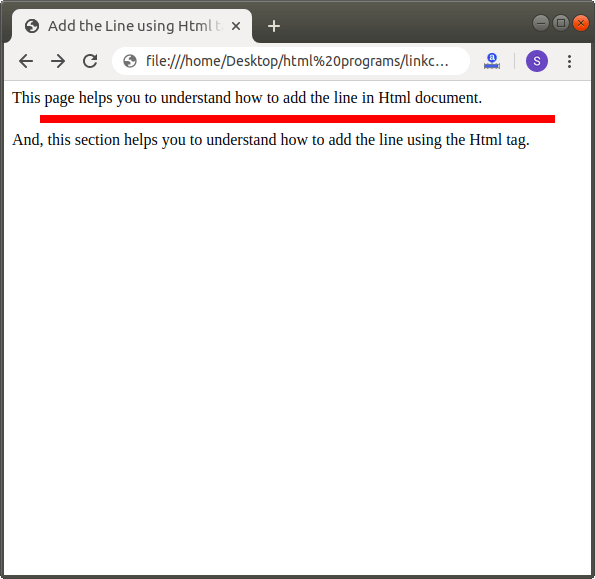
How to draw a line using html. Turn your ideas into stunning art using a few lines of text. Now, place the cursor at the point where we want to add the line in the html document. And, then we have to use the tag of html at that point.
The methods the beginpath () method starts a new path. So our largest value of 60 will have a y value that can be calculated like this: Align a element (with css):
Try it yourself » example set the height of a. It indicates a way to close an interaction, or dismiss a notification. (60 / 60) * 200 = 200px.
Diving straight into it, one of the most common ways to add a line in html is by using the tag. To unlink layers do one of the following: Select the layers or groups in the layers panel.
Executives are slowly rolling out new strategies as they go. Click the link icon at the bottom of the layers panel. We'll show you the basics of html and how to use it to create a line on your web page.
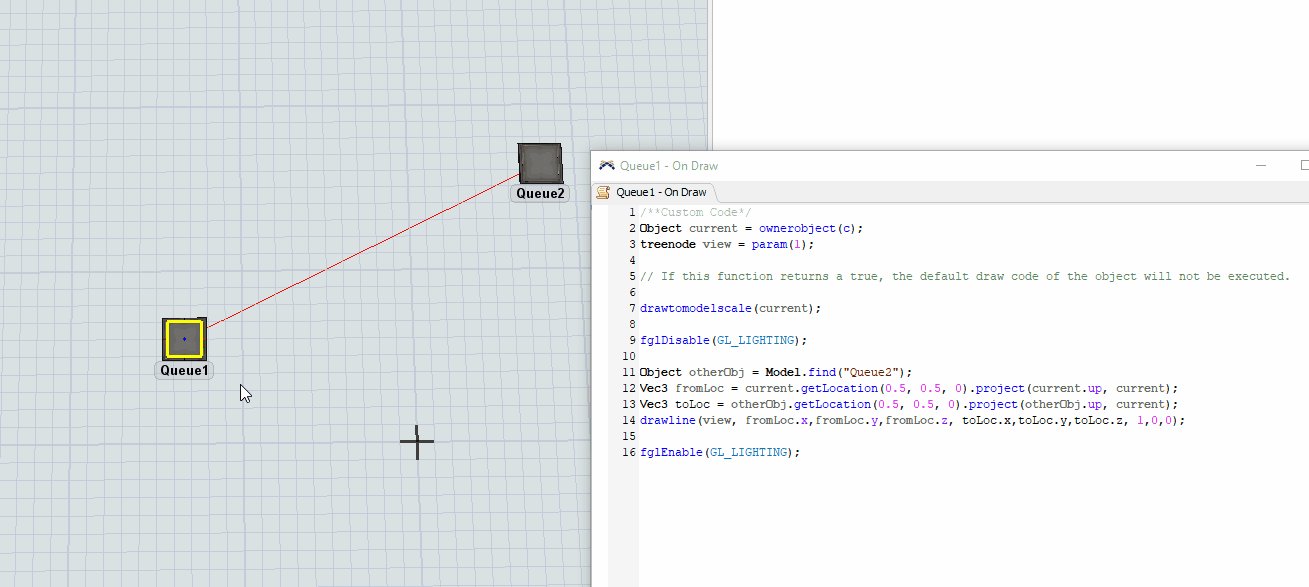
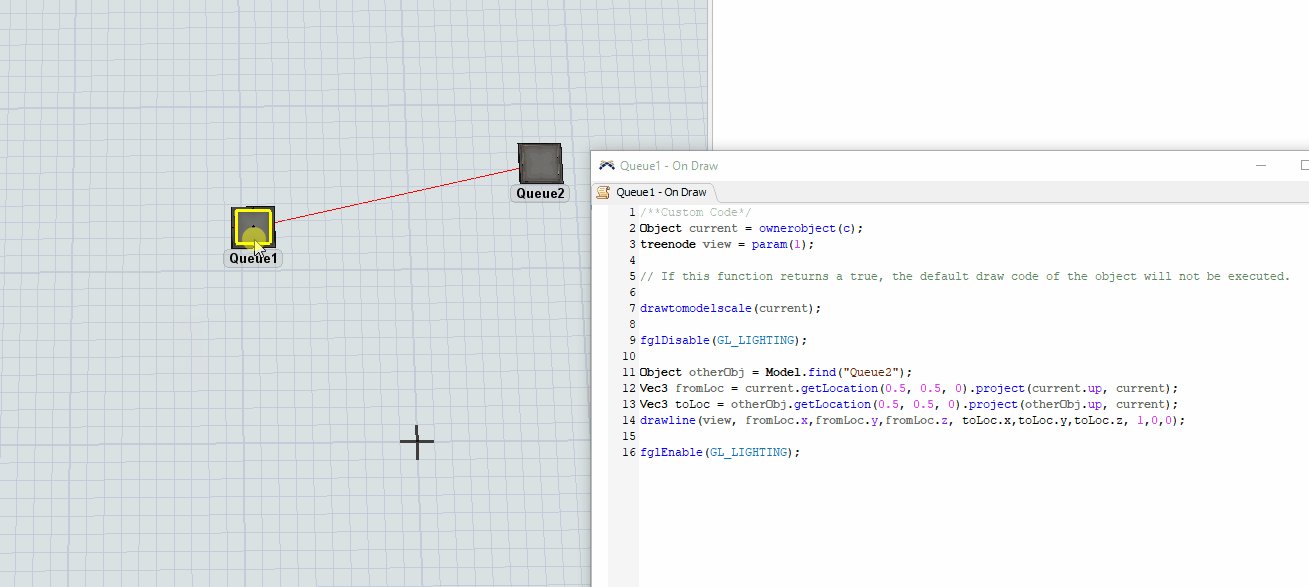
This stands for ‘horizontal rule’ and it’s as straightforward as it. Do you want to learn how to connect html divs with lines using javascript? Select a linked layer, and.
Tom's guide) chatgpt has long been replying to our curious questions. Add a bottom border with css. Using css properties.
Well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. Try it yourself » how to create a vertical line example <div. Use the horizontal rule element.
The art style is 3d and realistic, with. This video’s a.i. A welsh labour minister has refused to be drawn into a row about south wales' new interim chief fire officer.
In the coming months, we will label images that users post to facebook, instagram and threads when we can detect industry standard indicators that they are ai. Learn how to create a vertical line with css. I want to make a div that is a line.














/GettyImages-117715377-59baf0649abed500112ea9b5.jpg)